【Wordpress×はてなブックマーク通知】プラグイン不要!通知設定を徹底検証!
こんにちは!サラリーマンブロガーのひでたにです!
弱小ブロガーであるわたしでも「一度はバズってみたい」という夢があります。
どうやったらバズるのか色々と調べていくうちに
はてなブックマークが3つ付くとバズる可能性が高まることを知りました。
そのためには1つ目のブックマークに気付く事が重要!
しかし、通常ワードプレスだとはてブされた事はリアルタイムに通知されません。
※はてなブログならデフォルトで通知されますが。
なので1つ目のブックマークに気付けるようにする方法をわかり易く解説します!
バズりたい方、ぜひ参考にしていただければ幸いです。
…
なーんて、ありふれた記事を書こうと思ってたんですが「ちゃんと設定ができているか」の確認が全っっっ然上手くいかないのでもうタイトル変えて設定確認の検証で奮闘した記録として残すことにしました!!
結局、最終的になんとか通知を受取ることはできたんですけど通知されなかった状況が再現できないし、原因調査は一時休戦中です。
ただ一つ言えるのは、ページオーナー設定のコードを張り付けることで通知されること。これは証明できています。
では、その悪戦苦闘の一部始終を冷ややかな目でご覧下さい。
はてなブックマークの重要性をおさらい
はてなブックマークはバズるきっかけの1つ
とまぁ、このページを見られている時点で大抵の方はご存知だと思うので改めて詳細は必要ないでしょう。
ここは読み飛ばして下さい。
(どんな記事だ。笑)
でもおさらいしたいという方のために改めて簡潔に説明しますと、
はてブにブックマークされると、登録されたページがはてブにリンクされます。
そしてブックマークの数によっては、はてブ内で「新着記事」「人気記事」等に掲載され、多くの人の目に止まるようになります。
そしてFacebook、Twitterなどの各種SNSへの拡散、いわゆる「バズる」可能性が高まっていくわけです。
バズるためにはブックマークが最低3つ必要
じゃあブックマークが1つ付けばバズるのか?というと答えは「ノー」です。
バズる第一関門として、はてブの「新着エントリー」等に掲載される必要がありますが、そのためには最低3つのブックマークが、一定時間内に必要と言われています。

この一定時間の具体的な数字は誰にも分かりません。
つまり3日に分けてブックマークが1つずつ付いても仕方ないんですよね。
そして、はてブでは1記事に対して1つのアカウントからセルフブックマーク(以下、セルクマ)することが認められているようです。(はてなの社長様が公言しているんだとか。)
※ただし複数アカウントを作ってブックマーク数を増やす行為はスパムと見なされますので絶対にやめましょう。
アカウント永久追放された方もいらっしゃいます。
何が言いたいかというと、
1つ目のブックマークが付いた段階で2つ目をセルクマすることで新着エントリーに掲載される可能性が高くなるということなんです。
ほとんどブックマークされたことない私のような弱小ブロガー(涙)にとって、1つ目のブックマークに気付くことはとても重要!
という流れでWordpressにて「1つ目のブックマークが付いた時に通知を受け取るための設定」を行っていきました。
そう、その先に苦しみが待ち受けるとも知らずに…
ワードプレスで「はてブ」からブックマーク通知を受取る設定
準備編
まずは準備する物について。
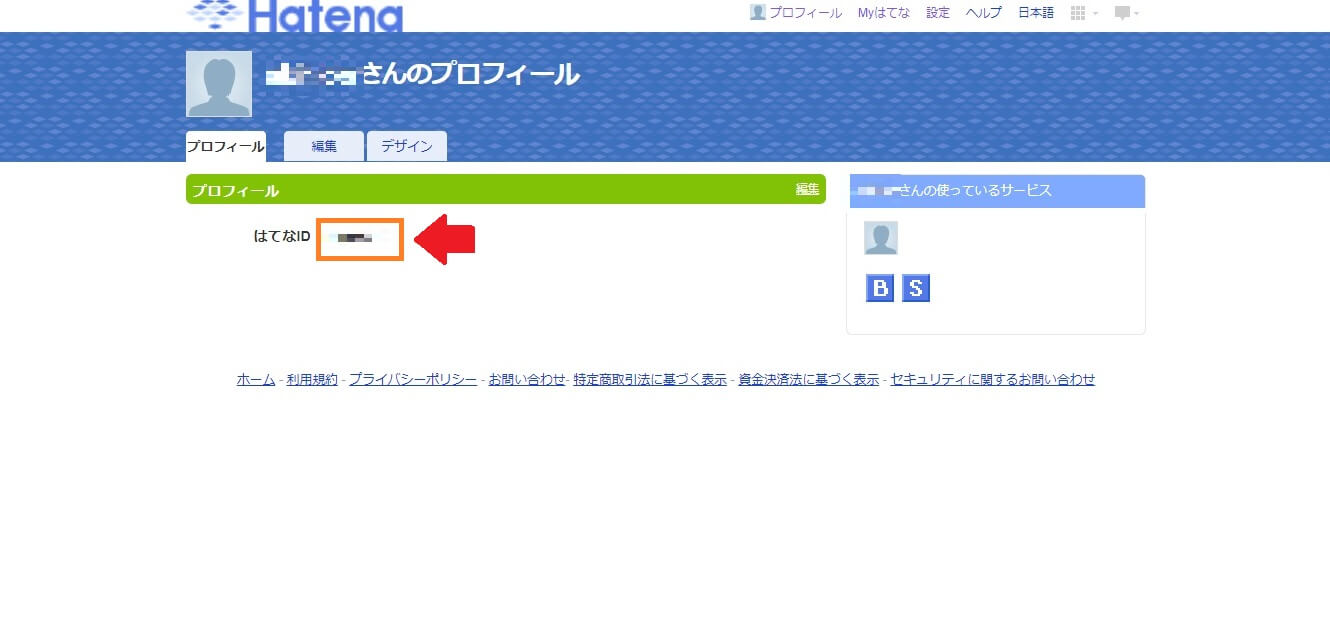
①自分のはてなID。
・持っていない人は新規作成しましょう。メールアドレスがあれば登録できます。
・IDは下記のようなマイページに表示されています。

②はてなアプリ
「はてなアプリ」はブックマークされたことの通知を受取るために必要です。
各種スマホOSに合わせてインストールしておきましょう!
また、WebブラウザGoogle Chrome拡張機能「はてなのお知らせ」を使うこともできます。
「Google Chrome」で下記URLを開いて「追加」を押すだけです。↓
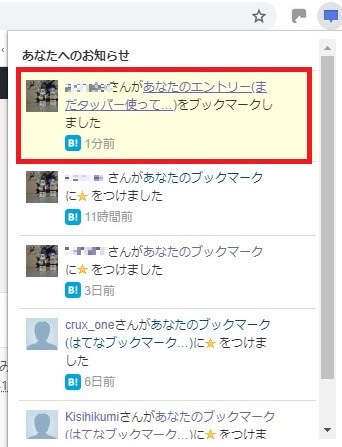
ちなみに通知だけなら”はてブマイページでの通知”でも確認可能です。
設定編「テーマヘッダーにコードを追加」
やり方はもう色々と確認しました。
- HatenaConnectプラグイン
- ITEEFを使った方法
- Feedlyを使った方法
などなど非常にたくさんの方法があるんですが、結局一番シンプルなのが下記。
はてなブックマーク公式ページにある「ページオーナー設定」。
上記ページオーナー設定内容に準拠してまとめると下記のような流れになります。
①コードを準備する。
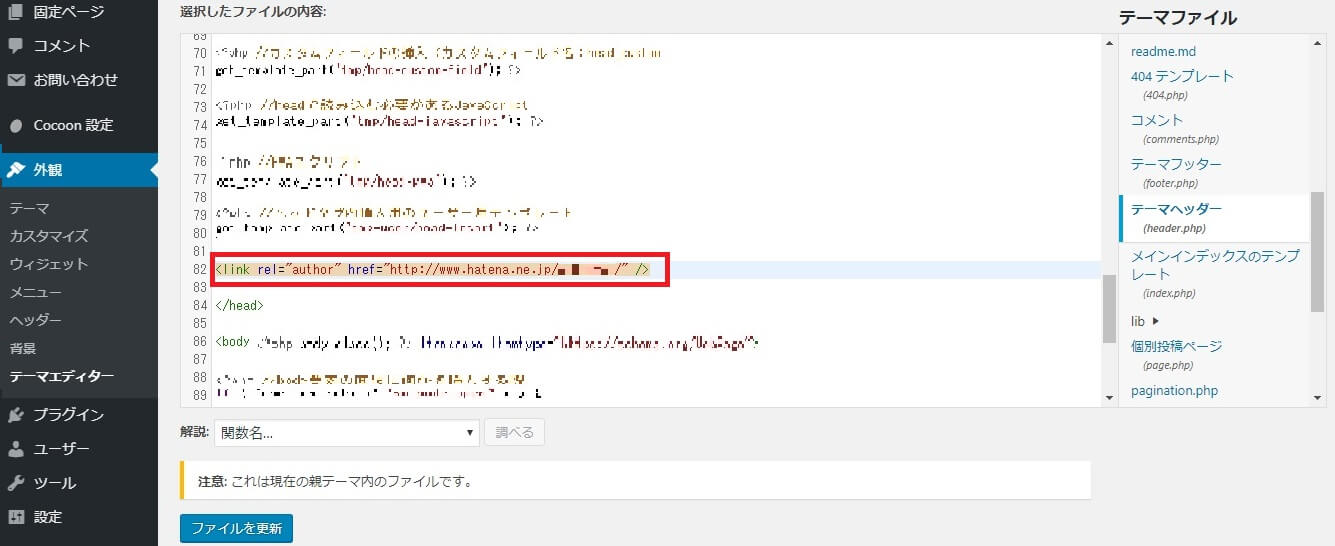
②<head>要素内等にコードを貼る(どこでもOK)
以上。

簡単!
では、まず①の詳細。
コードは下記の通り。
<link rel="author" href="http://www.hatena.ne.jp/あなたのはてなID/" />
「あなたのはてなID」の部分に準備編で用意した自分のはてなIDを入れます。
ちなみに「link rel=”author”」とは
【記事の所有者であることを次のURLに通知する】という意味で、
「href=”URL”」は【持ち主を通知する先】のURLとなります。
このURLをはてぶのアカウントマイページにすることで、はてブではこの記事の持ち主がはてなID所有者であることを認識するみたいですね。
上記の流れで「はてブの管理ページ」もしくは「はてぶアプリの通知画面等」からブックマークがついたことを確認できるようになるという仕組みのようです。
②については、
とりあえず<head>要素内にコードを追加してみました!↓

悪戦苦闘!オーナー設定の確認ができない!
はてブ通知の確認方法について
はい、ここからが地獄の始まりです。
ページオーナーの設定が完了したので通知されるかどうかを下記の流れで試してみました。
- 自分の記事を1つセルクマする
- はてぶの管理ページ、はてぶアプリ、Chromeの拡張機能での通知を確認
基本私のブログは弱小なのではてブがつくなんてことはほぼありません!
なので確認はセルクマでしたいと思います!
ただむやみにセルクマしすぎてスパムと見なされ、アカウント停止されるのもイヤなので一日に少しずつ確認していきました。
あれ?セルクマしても通知されないよ?
というわけで早速セルクマ!ポチッ!
・・・
・・・
通知来ないじゃん。
あれー?先人達の記事を見てもコード設定後にセルクマして、

「ホラ!通知付いてます!以上です!チャンチャン♪」
みたいな記事ばっかりじゃん!
同じような事象に見舞われている人いないじゃんんん!!
ちなみに10記事くらい読みましたけど誰一人として通知確認できない人はいません。

この“なんで自分だけ”感!涙
セルクマを解除
このままだと悔しいのでここからは通知されない原因を仮設立てながら調査!
まず「大量にセルクマをしていると規約違反になる可能性」との記述を発見!
自分のブックマーク数を見てみると80ほどのブックマークが!(ほとんどセルクマ。汗)

このせいで通知がサイレントに設定されているんだ!(憶測)
てことでセルクマを一気に解除!
ブックマークが10くらいになりました。
よし、再挑戦だ!ポチっ!
…
→ チーン。(変化なし。)

まだだ!まだ諦めないぞ!
コードの違い?
よく見てみると、はてブ公式さんに書かれているオーナー設定のコード、「http://」じゃね?
調べてみると、
「はてなは2019年5月28日よりhttps://が使われるようになりました(略」
※ソースはコチラ↓
これだ!!(憶測)
てなわけで設定編のオーナー設定コードを「http://」→「https://」へ変更し、
セルクマ!ポチっ!
…
→チーン。変化なし。

くっ、まだ負けないぞ!
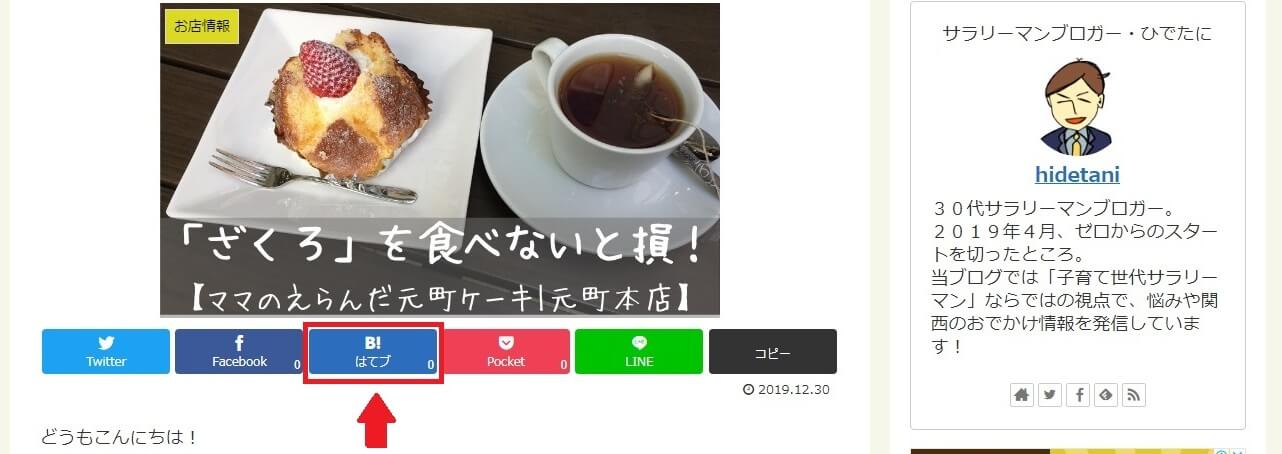
ワードプレステーマ内のボタンが悪い?
次に疑ったのがワードプレステーマ内の「はてなブックマークボタン」!

わたしのブログは「Cocoon」というテーマを使っています。
Cocoonにはデフォルトで「はてぶ」ボタンが実装されているんですが、このボタンのコードがおかしいのか!?
→色々調べた!
…けど関係なさそう。
あくまで通知は「はてブされたタイミング」であってボタンのタイミングは関係ないはず。

冷静に考えることができなくなってきた!
キャッシュ系プラグインが原因?
次に疑ったのがキャッシュ系プラグイン。
キャッシュが残っていればコードを書き換えても即時反映されない!
「これならつじつまが合うぞ!!」(憶測)
ちなみにわたしが使ってるのは「WP Fastest Cache」です。
このキャッシュを全部クリアしてもう一度挑戦だ!!
「Delete Cache」ポチ!

からのセルクマー!ポチィィイ!
…
……
→チーン。変化なし

う、うぅ・・・
実はコードの記載位置が違う?
もうそろそろ諦めモードですが、コードの記載位置の違いも検証!
実は指定されてないし<head>要素じゃなく、<body>要素内に書くべきなのかも!?
という訳で“設定編のコード”を<head>ではなく<body>要素内に記載!
併せてコードは「https://」のまま!
おまけにブラウザのキャッシュも疑ってシークレットモードでページ開いてそこから
セルクマじゃああああ!!!
いけえェェェェ!!!!ポチィィィッ!
…
…ダメか…
…!!!?
来た!
なんか来た!!
GoogleChrome拡張機能の吹き出しマークに「1」のマークが付いたぞ!!!!

やった!!パパついにやったぞ!!!!!

勝ったんだ!!
ってなんで確認だけでこんなに疲弊してんだ・・・
とりあえずお疲れ、自分。涙
おまけ
ちなみに、もう一つブログを運営しているんですがそちらにも同じようにコードを追記してセルクマしてみましたが通知されませんでした。
はてなアカウントID1つで2つのワードプレスへの記載はNGかもしれません。
はてなブックマーク側で所有者の重複が発生するのかも?(憶測。笑)
ただ、通知が来た時の状態に戻してセルクマしても通知が来る事はなかったので真実は分かりません・・・
こちらに関しては後日気が向けば調査してみます。
皆さん何かコメントあればお待ちしております!
さいごに
自分なりの考察・まとめ
と、言うことで長く続いた苦痛の日々も一旦は区切りがついたんですが、冷静に振り返ってみて結局原因は何だったのかを考察してみました。
その結果、原因は恐らくキャッシュだと思います。(憶測)
特にプラグインの方のキャッシュ。
ワードプレスでコードを追記してもうまく反映されておらず「キャッシュが残っているのでセルクマしても通知されなかった説」が濃厚だと思います。
加えて「ブラウザのキャッシュ」もどこか関係していたとも考えられます。
ただページのソースを見ると明らからにコードが反映されていたのでこれまた謎なんですよね。。
となるとやはりはてブ側でうまく連携できていないのかな?とも思ったり。
ひとまず、同事象に見舞われた方は、
「キャッシュをクリア」してからブラウザの「シークレットモード」でセルクマしてみて下さいね!
何にせよ、コードを追加する箇所やこの手法については間違っていないことは証明できているので安心してコードを追記していただければと思います!
はてブのブックマーク通知に備える!
というわけで何とか設定できたわけですが、あとはブックマーク通知が来たら出来るだけ早くセルクマするようにします!
そして3つ目のブックマークが付くことを願うのみです!(祈)
そもそも良質な記事を書くことに専念していれば自然とブックマークが付くはずなんですけどね!
そこだけは勘違いしないようにブロガーを続けていければと思います!
初バズりを夢見て引き続き頑張りまーす!
その他、わたしのブログ奮闘記も下記からどうぞ!
https://hidetani.com/archives/1003
https://hidetani.com/archives/1777
以上、ひでたにでした☆


