Cocoonでアドセンスが表示されない!原因はページが重いから?対処方法を追加!
こんにちは!サラリーマンブロガーひでたにです!
最近合格したグーグルアドセンス審査!
早速広告コードを記事に挿入!
しかしなぜか一部が表示されません。。
今日はその原因と対処した内容について綴りたいと思います!
結論から言うと原因はページの読み込み遅延=ページが重たいでした!
2020.5.16追記
ページ読み込み遅延以外と考えらえる場面も出てきましたのでCocoonを1年以上使ってきた経験をもとにわたしが行った対処策を追記してみました!
ブログ初心者かつ、使用テーマがCocoonで同じような状況の方はぜひ読んでいただき、参考にしていただければと思います!
前提条件と背景
前提条件
使用サーバー:ロリポップ(ライトプラン)
ブログ:WordPress
使用テーマ:Cocoon
記事内画像:圧縮無し
画像数:記事内見出しごとに1枚
ブログ歴:本格的にやり始めて2ヶ月
アドセンスが表示されない事と思い当たる節
ふとした時に自分の書いた記事って読みたくなりません?
ふと、仕事帰りに『あの記事もう一度読み返してみるか』とアクセス開始。
うーん、こんな読み込み遅かったっけ。。
夕方だから通信遅い?
やっと読み込んで来たかと思うと、
あれ?「スポンサーリンク」の下に真っ白スペースがある、何これ。
そうです、貼り付けたはずの広告が表示されていないのです。
しかも全部じゃなく、一部だけ。。
ただ、わたしもいくつか思い当たる節がいくつかありました。
最近、記事中の見出し毎に画像を付けるようにしたこと、画像のサイズ圧縮なんかは完全に怠っていたこと、などです。
確かにページの読み込み速度まで意識して記事を書けていなかった気がする。。
と、言うわけでページの読み込み速度という観点で調査していくことにしました!
読み込み速度の重要性、評価値について


ページの重さとアドセンスには関係性がある!?
色々と調べてはみたもののこれと言って確かな情報はありませんでした。
少なくともたくさんの高画質の画像が多数挿入されている記事や、文字数の多い記事などは一度に読み込むコンテンツが多すぎてモバイルでの表示だと読み込みにとても時間がかかります。
その場合アドセンスの読み込みが後回しになって、表示されている部分と空白になってしまっている部分が存在していると考えられます。
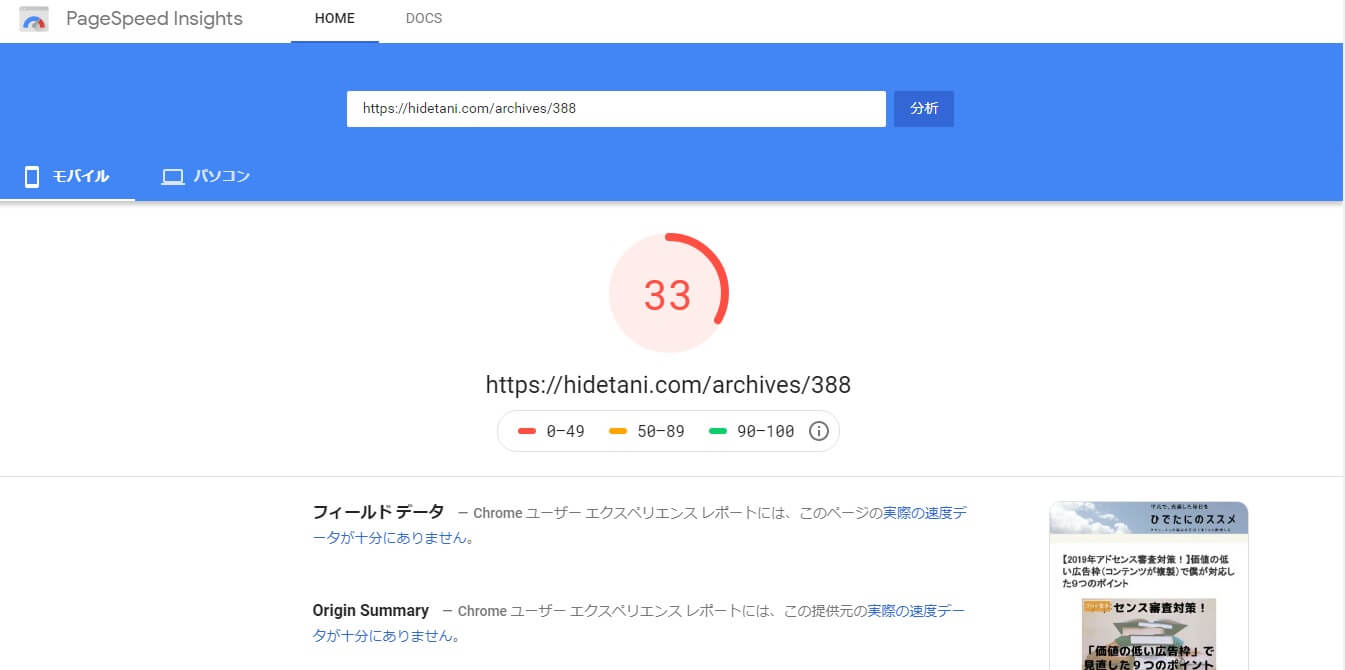
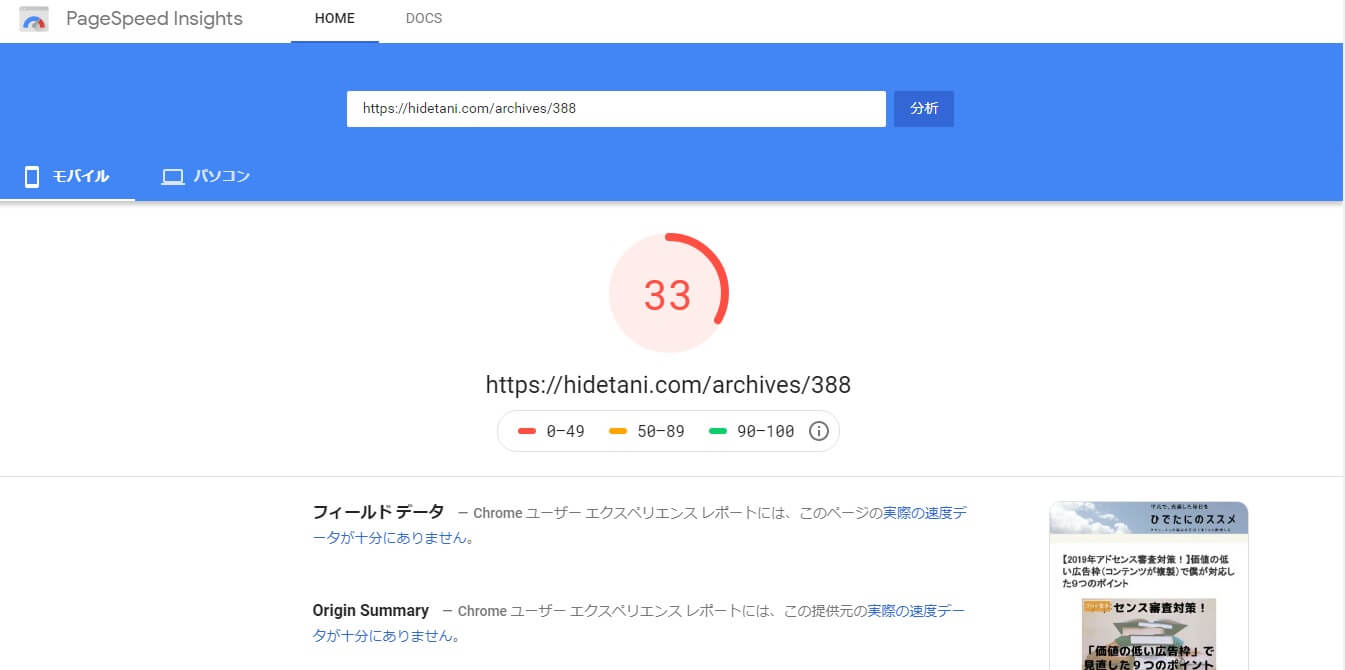
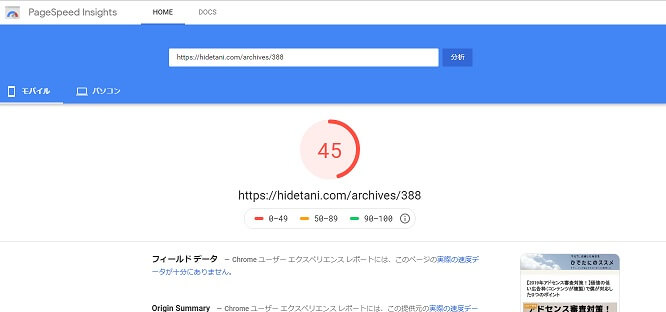
PageSpeed Insightsで評価・分析する
ページの重さについてはしっかりと数値化できる「PageSpeed Insights」という便利なツールがあります!
「PageSpeed Insights」はGoogle社が提供しているページの重さ評価・分析ツールです。
使い方は簡単で、ページにアクセスし、評価したいURLを入力して[分析]ボタンを押すだけ。
ユーザーが快適にページを表示できるかをパソコン、モバイル両面から100点満点で計測してくれます。
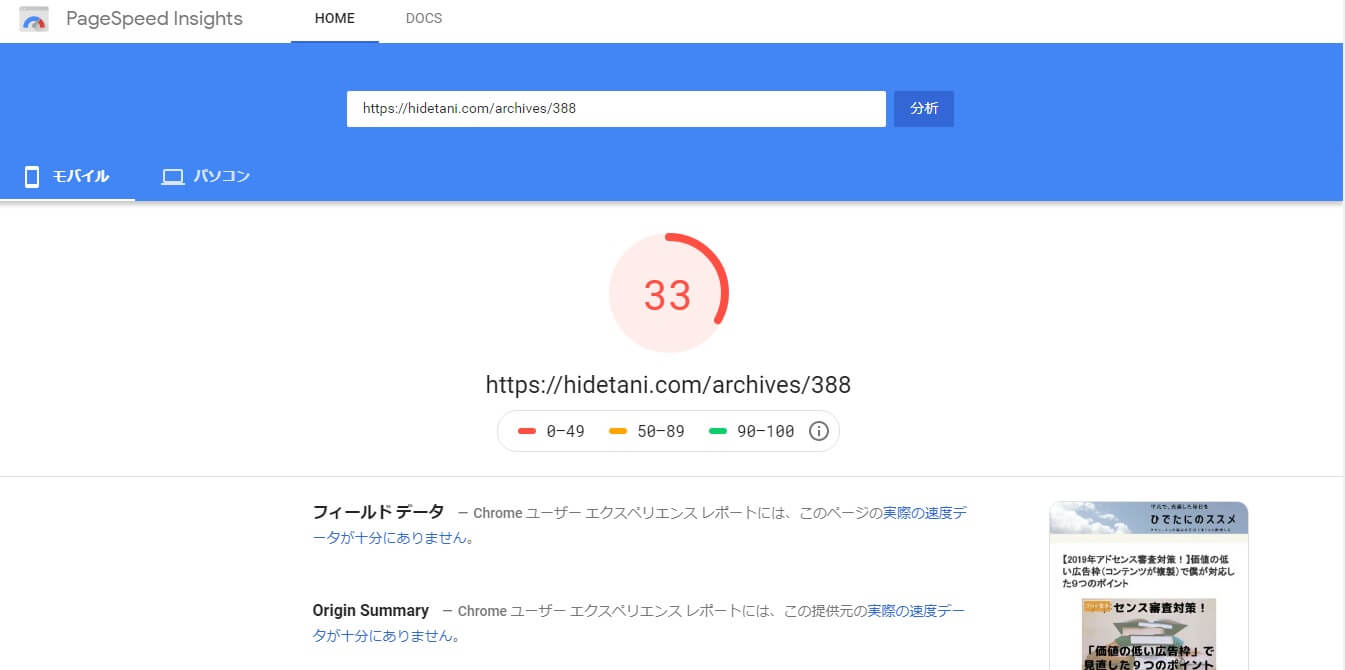
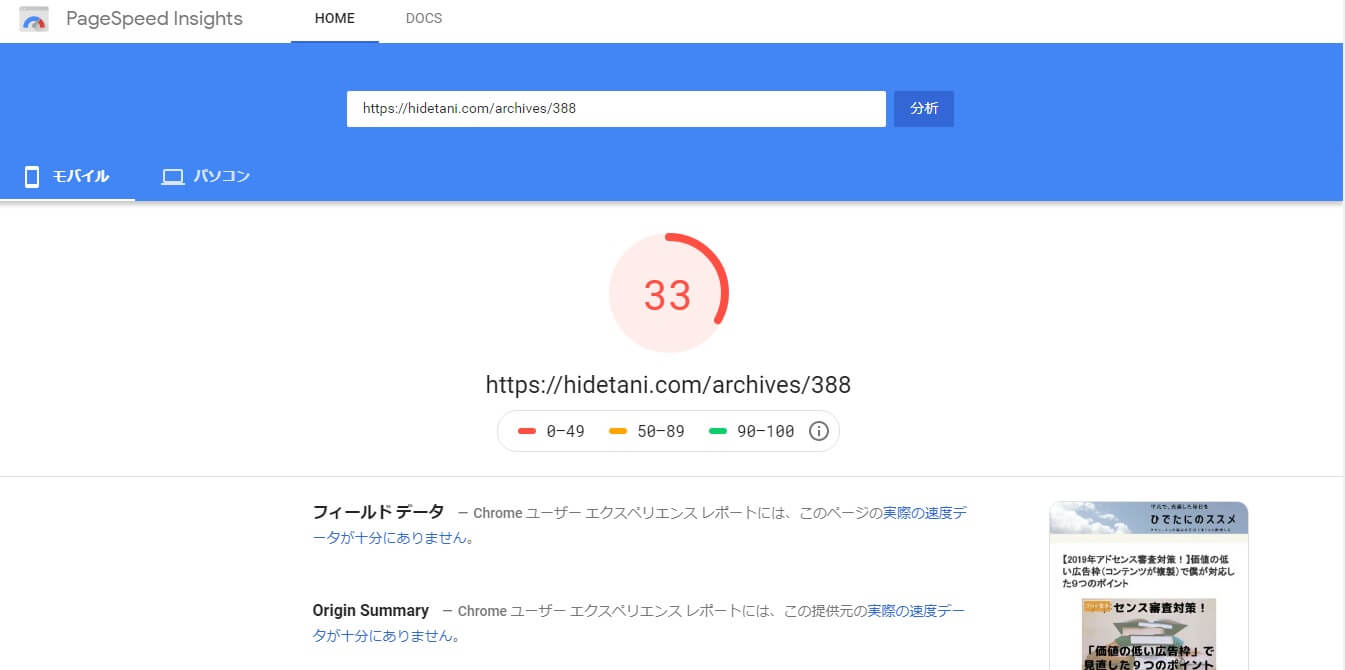
ちなみにわたしのブログで一番重いと思われるアドセンス審査対策ページで試してみると、、


なんと、モバイルが33点です。ヤバし。
個人的には学校のテストでもあまり見たことのない点数です。。
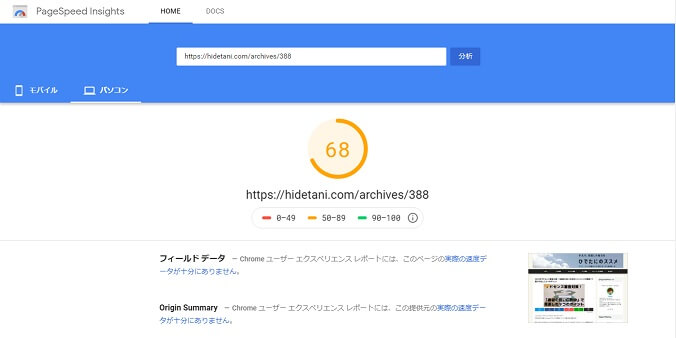
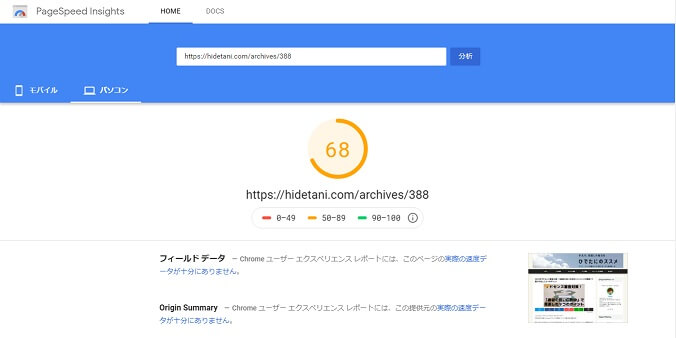
ちなみにパソコンの評価もひどい。


68点。。


笑ってくれ。笑ってくれていいよもう。涙
まぁ近年はモバイルからのアクセスがほとんどなのでパソコンはおまけ程度に見ておきましょう!
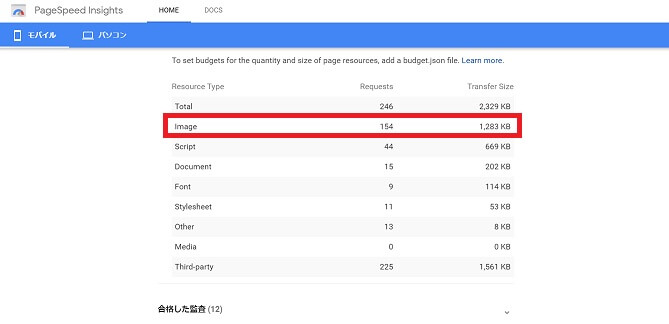
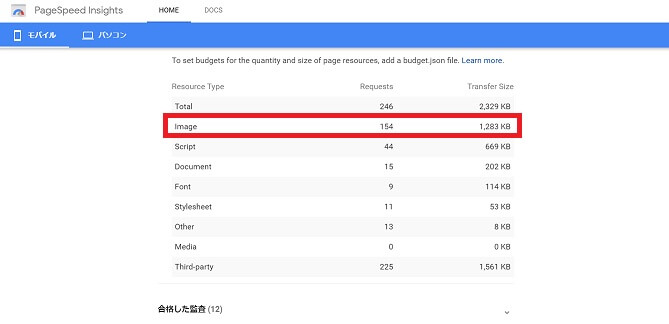
下部にスクロールしていくと、改善ポイントが記載されています。
色々と難しい言葉が並んでいますが読み込んだ画像サイズが1283KBと出ています。
トータルサイズも2.3MB、、格安SIMでお昼休みに表示する人にとってはかなり苦痛なサイズである気もします。。




どおりでページ読み込みが遅いわけだ。
具体的対処


画像圧縮プラグインを使う
というわけで対処策第一弾!まずはアップロードしている画像を圧縮することにしました!
アップロードした写真を今更全て編集するのも大変なので、画像圧縮プラグインを利用します。
色々と探してみましたがよくおススメされているのが「Compress JPEG & PNG images」でした。


メールアドレスとニックネームを入れて認証すれば月500枚まで無料で圧縮できます。
プラグイン有効化後に、Wordpressのメニューから
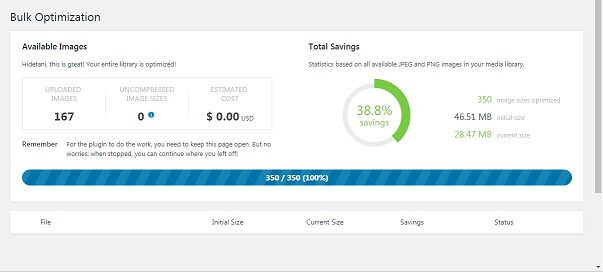
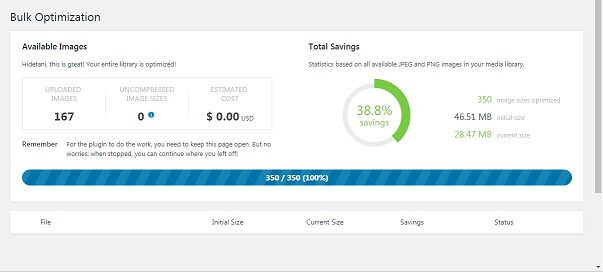
[メディア]→[Bulk Optimization]→[実行]
で500枚以内なら一括で圧縮することができます。


わたしの場合は38.8%も圧縮することができました!
圧縮したからといって画像が汚く見えるということもないのでおススメです!
(ちなみに画像の保存形式はPNGよりもJPEGの方が2~3割サイズが小さいです、その分画像が少し荒くなりますが。。)
画像を選択して圧縮するなど詳しい使い方は下記ブログがとても参考になりますよ↓

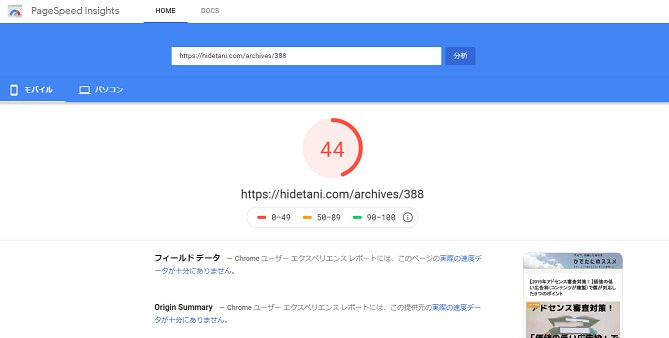
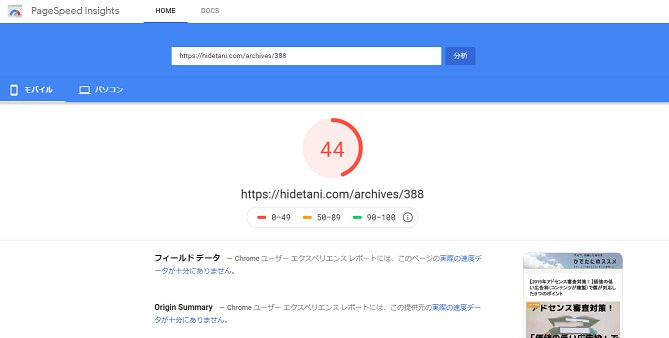
さて本題に戻り、再測定!


測定結果にほぼ変化は見られず。。
次へ行きます。
Cocoonの高速化設定
これ、重要です。
Cocoonを利用したらまず設定しておくべきでした。。
特にCSSの編集やカスタマイズをあまりしない初心者にとっては必須とも言えるでしょう。
設定は簡単で[Cocoon設定]→[高速化]から全てにチェックを入れて保存でオッケーです。
詳細は下記を参考にして下さい。(Cocoon産みの親・わいひらさんの公式ページです。)


特に、「Lazy Load」というのは通信帯域の狭いモバイル通信において画面に表示されている画像のみを読み込むことで、一度に全画像を読み込む必要が無いため閲覧者の利便性が向上するというものです。(概要程度で理解していただければ。。)
なお、既にLazy Load系プラグインを使っている人は競合する可能性があるためプラグインを停止させる、
もしくは、高速化メニューの[Lazy Loadを有効にする]のチェックを外す事に注意しましょう!
ちなみに私は[Lazy Loadを有効にする]にチェックを入れるとなぜか画像が表示されなかったので【A3 Lazy Load】というプラグインを導入しました!


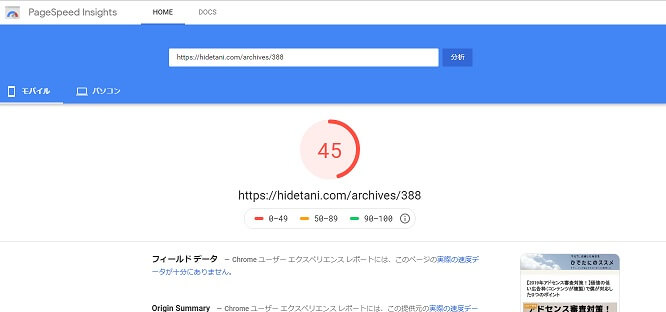
さて再測定!


結果として得点が11ポイント上昇し44ポイントに!
こんなことなら最初から高速化設定をやっておけば。。
不要なプラグインは停止、カスタマイズはシンプルに
ブログ運営で便利なプラグイン。そんなプラグインもページ表示時に読み込まれ、それが遅延の原因になる場合もあります。
使ってないプラグインは停止させるか削除するなりし、使用するプラグインを極力少なくしましょう!
私はサイドバーにTwitterのリアルタイム表示をできるようにカスタマイズしていたのですが、どうもコチラが重たいようだったので思い切って削除しました!
また、モバイルではサイドバーが表示されない代わりにメニューボタンがありますが、それも非表示にしました!
(だって自分も他人のブログ読むときにメニューボタン押したこと無いですし。。)
[Cocoon設定]→[モバイル]タブ→[ボタンを表示しない]と設定すればOKです。
結果として評価値に大きな変化はありませんでしたが体感として読み込みがストレスフリーになったと感じます!




1ポイント上昇!笑
さいごに


PageSpeed Insightsで100点を取る必要性は無い
前章で紹介したPageSpeed Insightsで必ずしも100点を取る必要はないと感じています。
現にCocoonテーマ作成者・わいひらさんもこう仰っています。
通常の運営サイトであれば、以下のような多くの外部リソースを使用します。
・多くのプラグインを使用
・アドセンスを掲載
・Analyticsでアクセス解析 ~以下、一部省略~
こういったことが積み重なると、普通にモバイルとかは50点以下とかになります。
外部リソースに起因する点数ダウンは、どうしようもない部分があります。「Cocoonおすすめのサイト高速化設定」より
点数ばかりにこだわるのではなく、点数に反映されなくても軽量化やシンプルな作りを心がけ、読み込み速度を意識することが重要だと思いました。
(格安サーバーを使っている私が偉そうに言えませんが。。汗)
まとめ
それではまとめに入りましょう!
WordPressテーマCocoonでアドセンス広告が表示されない時は下記を試してみて下さい!
1.圧縮プラグインを活用して画像サイズを圧縮する
2.Cocoon設定で高速化の設定をする
3.不要なプラグインを停止し、カスタマイズはほどほどに、シンプルに
上記対処を施せば少なくともページが重いという状況が多少は改善されるはずです!
それでも表示されないという方はアドセンス広告自体が多いのかもしれません。
一度広告数を減らしてみて確認してみるのも1つの手ですよ。
2020.5.16追記:更なる対処法提案
はい。この記事を書いてから既に1年が経過しようとしておりますが、事実Cocoonでアドセンスが表示されない事象はたまに発生しています。(汗)
で、その時の状況について説明しますと。
WordPressにログインした状態で記事を書き上げて投稿
↓
投稿ページを表示で閲覧
この時点でアドセンスが表示されていない時があるんです・・・
なので、
①Wordpress管理画面からログアウト
②再度先ほどのページを表示して広告が表示されているか確認。
それでも表示されない場合は下記を試してみてください。


①Wordpress管理画面にログイン
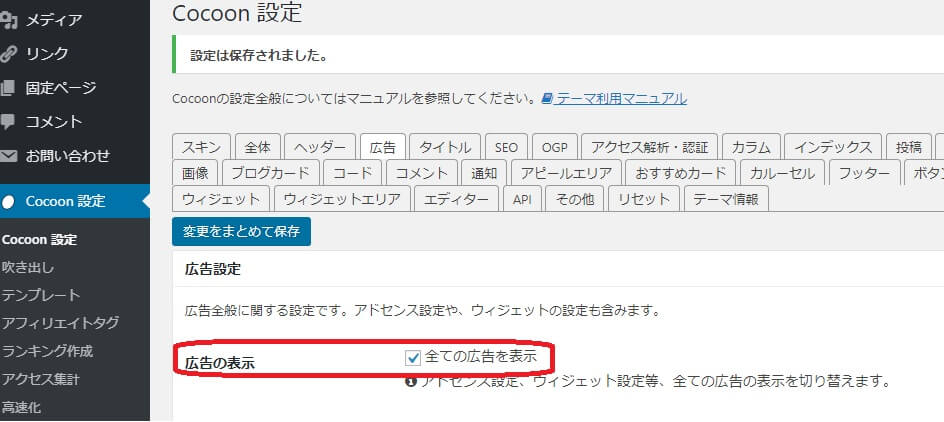
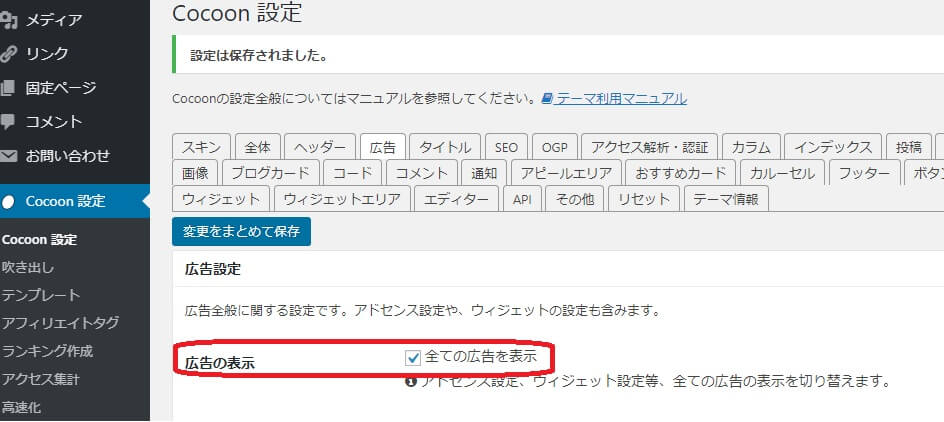
②[Coccon設定]をクリック⇒[広告]タブをクリック⇒【広告の表示】メニューの「全ての広告を表示」のチェックを外す⇒[変更をまとめて保存]ボタンをクリック
③引き続き、その画面で【広告の表示】メニューの「全ての広告を表示」のチェックを入れる⇒[変更をまとめて保存]ボタンをクリック
「設定は保存されました。」と表示されたら再度先ほどのページにてアドセンス広告が表示されているか確認してみてください。
わたしはこれで表示されていることが確認できました。
未だに表示されなくなったことに気付いたときはこれで対処しています。
ただ、何を契機に表示されなくなっているのか未だに掴めずにいるんですよね。。
- プラグインの更新??
- Cocoonのアップデートのタイミング??
原因がもし分かればまたここに追記してみたいと思います!
皆さんの非表示事象が解消されますように。。(願)追記おわり。
最も重要な事は、「ブログはユーザーに提供するもの」です。
ユーザーが快適に閲覧できる環境を整えましょう!
これでみなさんの問題が解消されますように!
以上、ひでたにでした☆
その他ブログ関連情報はコチラからどうぞ↓